
- AUGUST 2021 -
ALMONDS INTERNSHIP
ALMONDS WAS A FAST-GROWING, EARLY-STAGE FINTECH STARTUP FOUNDED BY UC BERKELEY FRESHMEN AARON BAI & SAHIL PHADNIS.
I had the pleasure of interning for Almonds during the company’s early stages in 2021. During my internship, I designed the Almonds brand identity and initial landing page. With the branding and interface I created, Almonds raised $6.2M in funding and soon rebranded to Pebble. The founders have since moved on to working on Affiniti, with their office at 222 Broadway, New York City, NY 10038.
TOOLS USED
Asana
Adobe Illustrator
Figma
Asana
Adobe Illustrator
Figma
CATEGORY
Product Design Case Study
Product Design Case Study
DELIVERABLES
UX Design
Figma Website Prototype
Design System
UX Design
Figma Website Prototype
Design System
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
IDEATION PHASE
FOR THE LANDING PAGE, THE GOAL WAS TO RELAY A WELCOMING AND DEPENDABLE COMPANY THAT CUSTOMERS COULD EASILY TRUST, DESPITE BEING UNFAMILIAR WITH.
When planning the overall design of Almonds and the website usealmonds.com, the websites for Stripe, Argent, RoundlyX, and Acorns were referenced. The primary color chosen for the company was royal blue, a hue often associated with trust, loyalty, and security. The landing page content listed core information about the company’s soon-to-launch mobile application to build confidence in the company amongst users.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
UI/UX GOALS
THROUGH COLLECTIVE BRAINSTORMING AND GENERATING IDEAS BASED ON COMPETITIVE ANALYSIS, I CAME UP WITH FIVE CORE GOALS THAT THE LANDING PAGE NEEDED TO COVER TO BE SUCCESSFUL AMONGST SOON-TO-BE USERS:
1. LOGIN PAGE
A login page will allow users to sign up for an Almonds account before the app launch, leading them to return to usealmonds.com to download the app.
2. EARLY ACCESS TO THE MOBILE APPLICATION
To raise interest in the Almonds app, users should see a preview at the top of the page and should have access to sign up for early access.
3. INSIGHT INTO ALMONDS VS. OTHER INSTITUTIONS
The high rate APY distinguishes Almonds, so providing a visualization of Almonds versus other platforms will give better understanding of what’s offered.
4. SPECIFIC MOBILE APP OFFERINGS & TEAM BACKGROUND INFORMATION
Additional app offerings and background about the Almonds team should be addressed for page visitors to gain trust and become eventual users of the app.
5. ADDRESS USER SKEPTICISM DIRECTLY
4.5% offered APY sounds unreasonable for a new app, so to avoid raising doubt, addressing security measures will build confidence within users.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FINAL SCREENS
BELOW ARE THE FINAL SCREEN MOCKUPS FROM THE LANDING PAGE AND LOG-IN SCREEN IN THE FINALIZED PROTOTYPE:

⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
SCREEN OVERVIEW
AFTER FINALIZING THE INTERFACE SCREENS FOR THE LANDING PAGE, I BEGAN PROTOTYPING THE WEBPAGE FUNCTIONALITY TO CREATE AN OVERARCHING EXPERIENCE THAT COVERS ALL INTERACTIONS USERS CAN TAKE ON USEALMONDS.COM. ASIDE FROM THE LOG-IN PAGE, ALL SCREENS BELOW COMBINED TO CREATE THE LANDING PAGE:

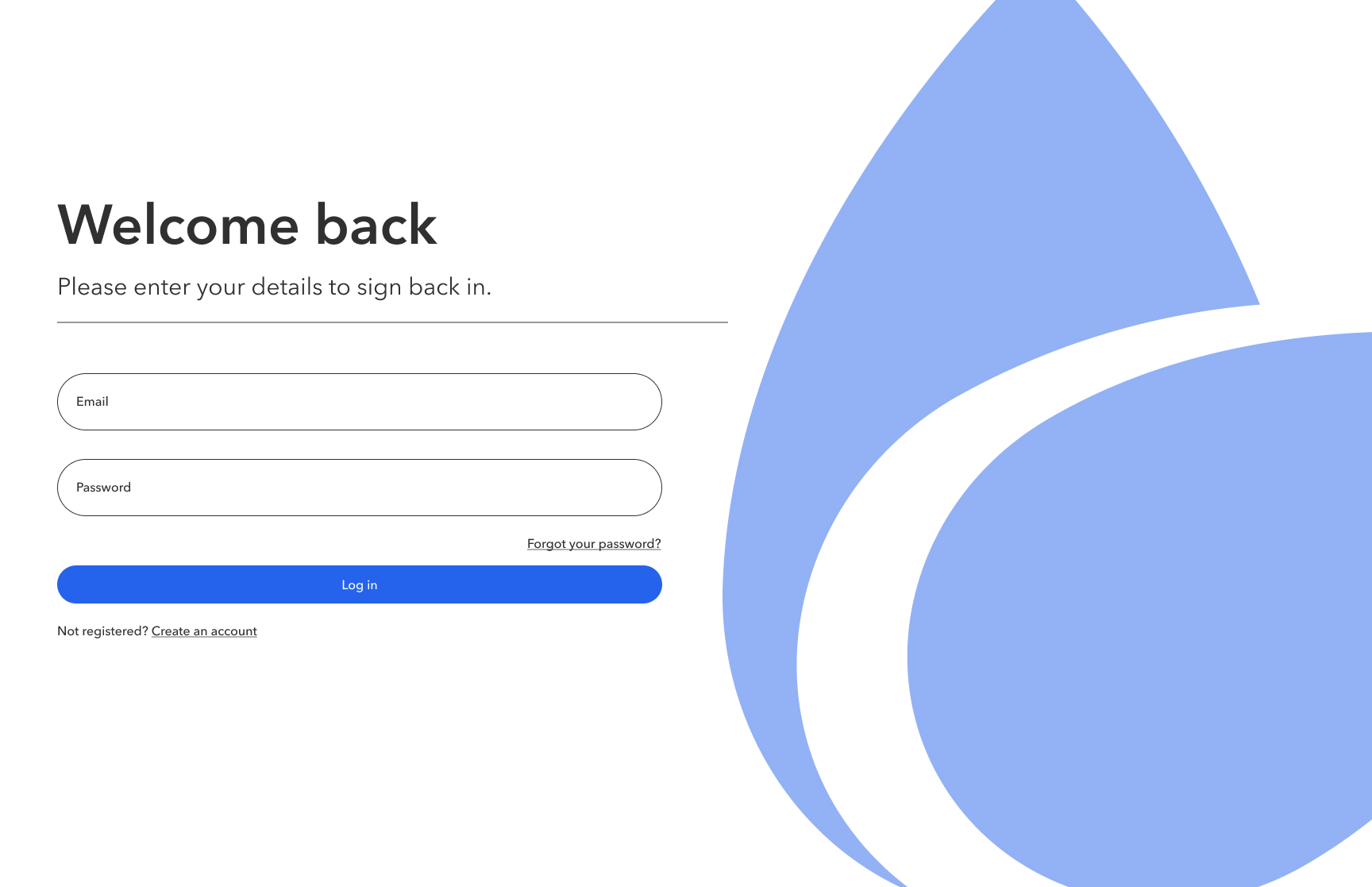
1. ACCOUNT LOGIN PAGE
Through the login page, users can sign back into the landing page using the Almonds account they may have previously created when using the site. Users can also use this account when signing in to the mobile application after it officially launches.
Through the login page, users can sign back into the landing page using the Almonds account they may have previously created when using the site. Users can also use this account when signing in to the mobile application after it officially launches.

2. MOBILE APPLICATION PREVIEW HERO SECTION
The top of the landing page will show a preview of the Almonds mobile application and introduce users to the company. An input box for users to sign up via email for early access to the mobile application is also provided.
The top of the landing page will show a preview of the Almonds mobile application and introduce users to the company. An input box for users to sign up via email for early access to the mobile application is also provided.

3. INVESTMENT DRAG SLIDER
Users will find an adjustable slider to see the difference in money made via Almonds compared to five other well-known platforms. Dragging the slider changes the investment amount, and in correlation, the example money made through other institutions, alongside how much more users would make by investing through Almonds.
Users will find an adjustable slider to see the difference in money made via Almonds compared to five other well-known platforms. Dragging the slider changes the investment amount, and in correlation, the example money made through other institutions, alongside how much more users would make by investing through Almonds.

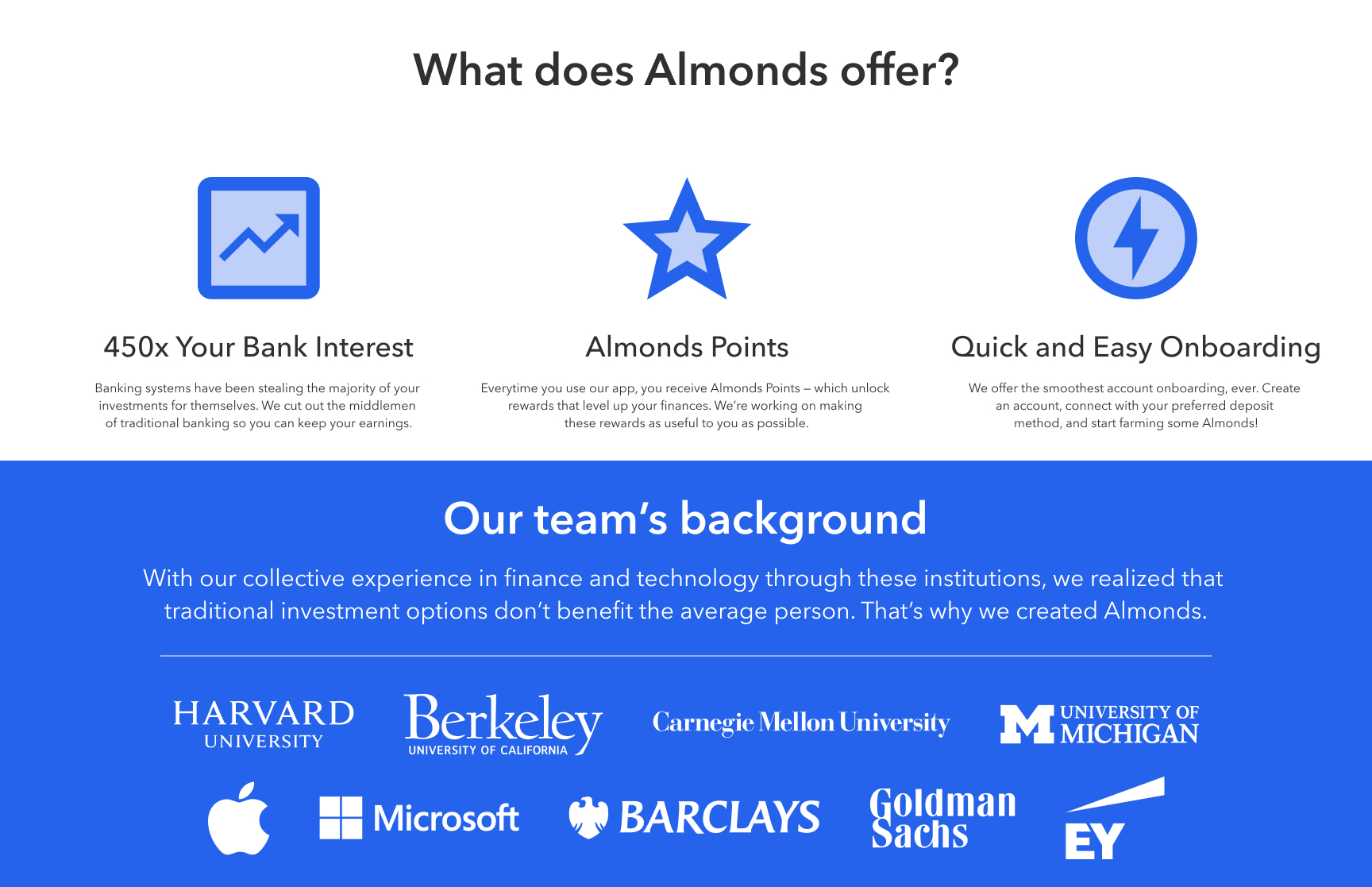
4. ALMONDS BENEFITS & BACKGROUND INFORMATION
The landing page lists out key benefits offered by Almonds so users understand how the mobile application will benefit them. Below this section lists insight into the Almonds team’s background, showing various companies and institutions that the team has worked with in the past.

5. MOBILE APPLICATION SECURITY & SAFETY
The bottom of the landing page directly addresses alarming feelings the users may be getting because of the highly offered APY and the startup being new on the market. This section clears any concerns customers may still have despite the preceding provided information.
The bottom of the landing page directly addresses alarming feelings the users may be getting because of the highly offered APY and the startup being new on the market. This section clears any concerns customers may still have despite the preceding provided information.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
WORKING PROTOTYPE
TOUCH ANYWHERE ON THE SCREEN TO SEE HINTS THAT DIRECT YOU TO WHERE TO CLICK TO PROCEED WITH THE FIGMA LANDING PAGE FEATURES. SCROLL THROUGH THE PAGE ON DESKTOP FOR OPTIMAL EXPERIENCE.
The prototype covers the onboarding login process and the landing page itself. Log in, scroll through the entire landing page, click through the early access button, and drag the landing page slider to see what Almonds offers compared to other platforms.
** NOTE: OUTPUTTED APY AND PRICING WHEN USING THE SLIDER MAY NOT BE ACCURATE. THE NUMBERS AND ESTIMATES USED IN CORRELATION WITH THE SLIDER ARE FOR SIMPLE PROTOTYPING PURPOSES. **
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
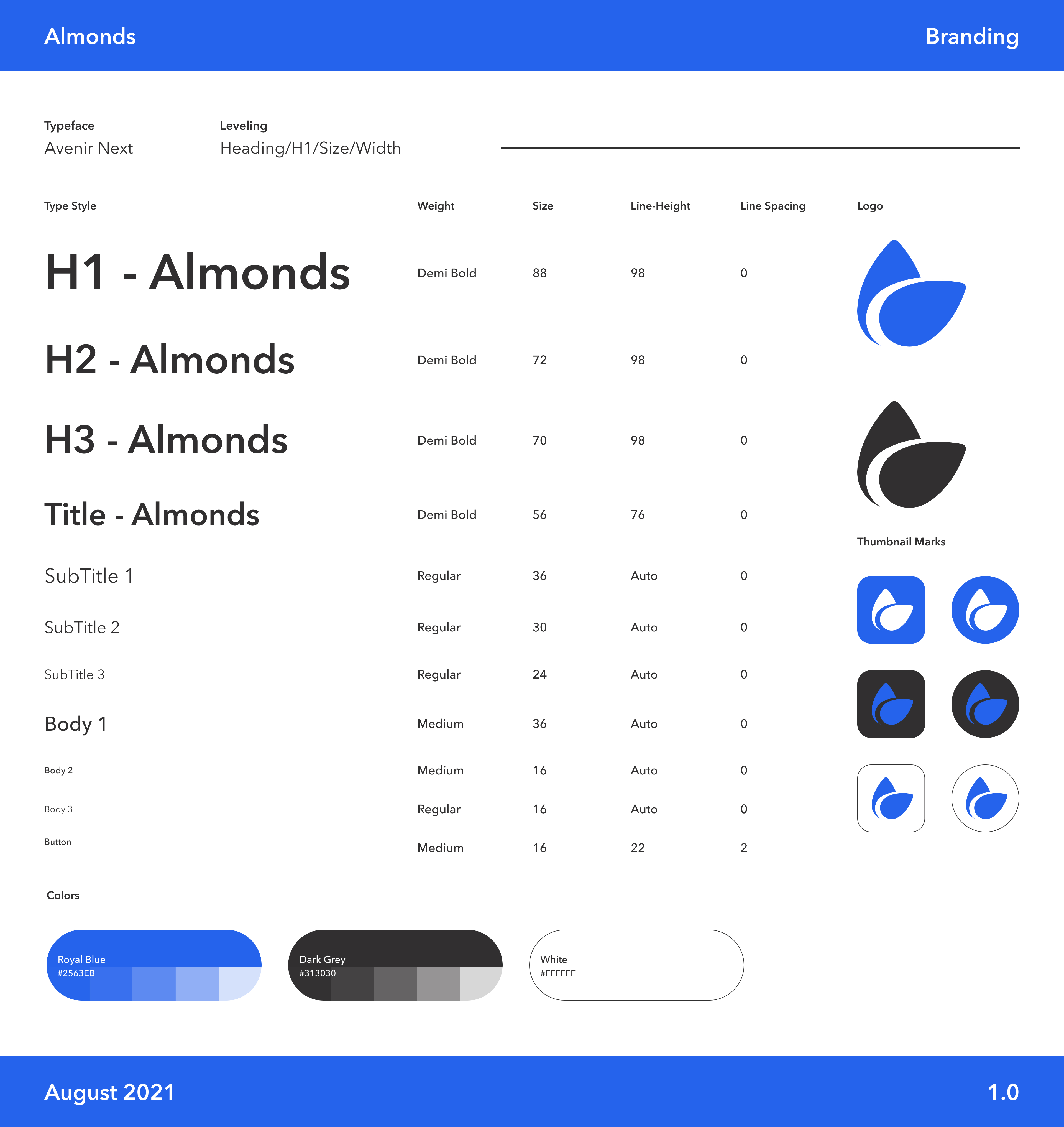
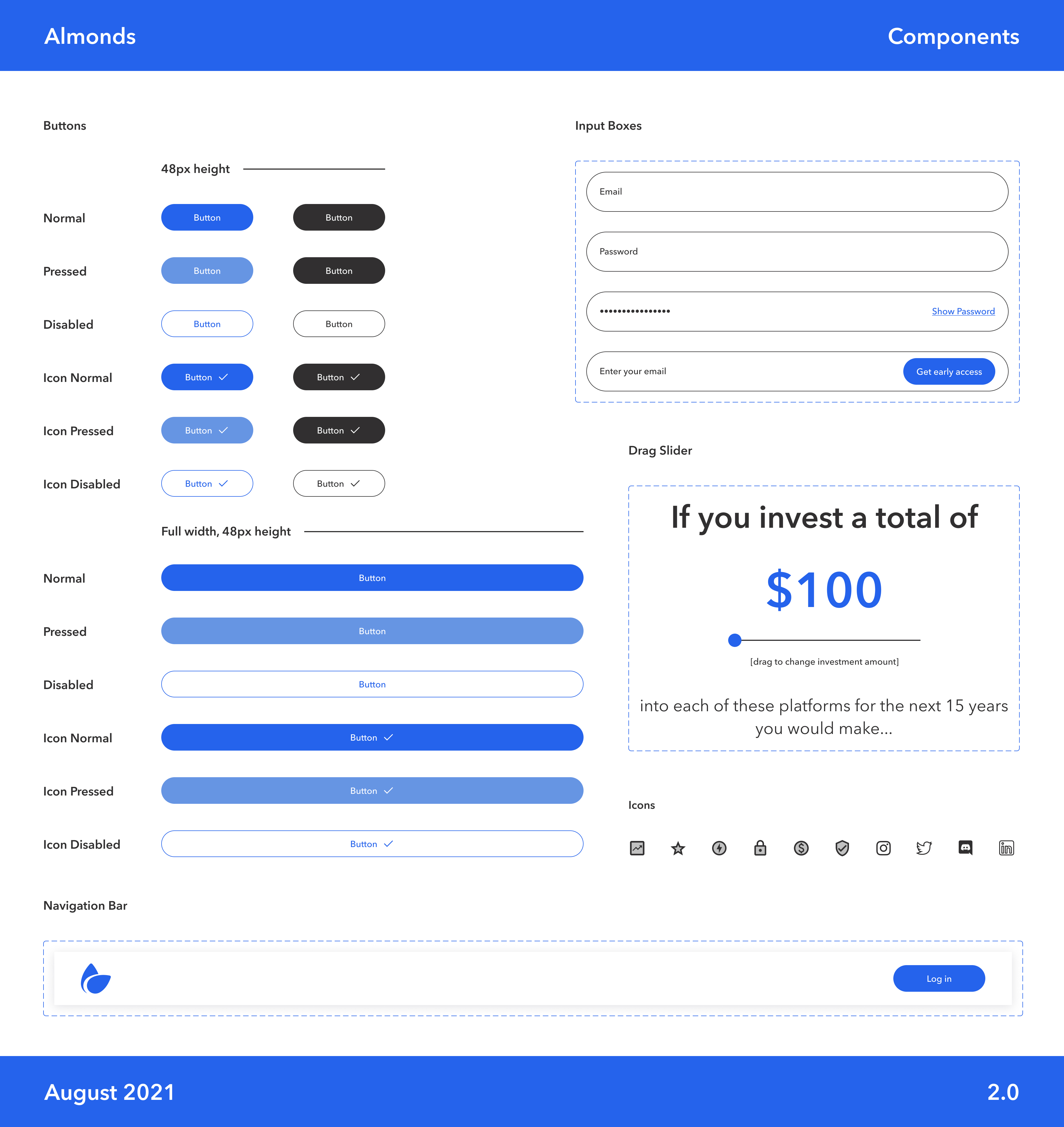
DESIGN-SYSTEM
THE DESIGN SYSTEM FOR THE ALMONDS LANDING PAGE FEATURES THE COMPANY’S OVERALL BRANDING AND ALSO COMPONENTS:


⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
CLOSING
WORKING WITH A FAST-PACED STARTUP LIKE ALMONDS EARLY ON IN MY UI/UX JOURNEY WAS AN INSIGHTFUL LEARNING PROCESS THAT ALLOWED ME TO GAIN HANDS-ON EXPERIENCE IN A CORPORATE ENVIRONMENT.
One lacking aspect of this project is user research and testing, which I believe I should have found a way to incorporate. Despite the project being relatively simple, as it revolves around a single web page, getting insights into the company’s future customers would have provided valuable guidance for approaching the design process. For future projects, I want to ensure interaction with possible users of the website or mobile application I create.
I provided value to Almonds by constructing an informational landing page that raised awareness and excitement for their mobile application release, solidifying my work on this project as the groundwork for my development in UI/UX. In addition to my overall progression in design, I also learned how to collaborate with others; I often found my views clashing with the co-founders when designing the landing page, so as a result, I learned how to compromise. I’m very grateful for this opportunity given to me by both Aaron Bai and Sahil Phadnis since I firmly believe this internship was vital in shaping me as a creative for my future endeavors.