
- JUNE 2023 TO AUGUST 2023 -
HERE.FM INTERNSHIP
HERE.FM IS A DIGITAL HOME FOR TEAMS, FRIENDS, AND COMMUNITIES TO CONNECT IN CUSTOMIZABLE AND FLEXIBLE VIDEO ROOMS.
I interned for Here during the summer after my first year at NYU, working on product development for the startup. With Here being a platform meant for creation and customization, I focussed on further expanding and broadening user capabilities within the innovative video-calling portal. Throughout my internship, I developed interface screens and a working prototype for improvements to an existing feature, combined with a new feature for the platform.
TOOLS USED
FullStory
Miro
Figma
FullStory
Miro
Figma
CATEGORY
Product Design Case Study
Product Design Case Study
DELIVERABLES
UX Research
UX Design
Figma Website Prototype
UX Research
UX Design
Figma Website Prototype
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
THE PROBLEM
CREATING A PROFILE CARD FOR YOUR HERE ACCOUNT FEELS POINTLESS...
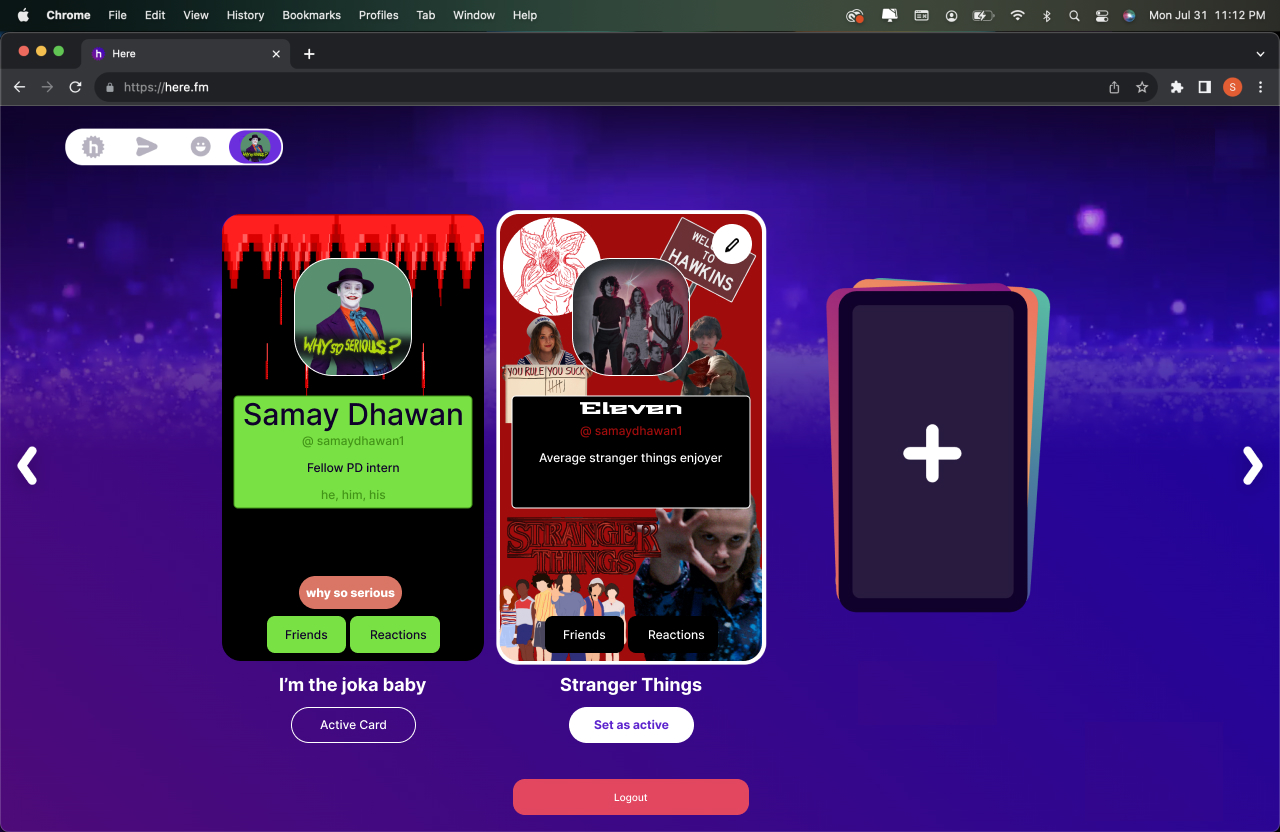
Through the profile card feature, users can decorate up to six cards; however, profile cards tend to be forgotten by many since created cards aren’t the first thing shown when clicking another user’s profile. Accessing the card creator is also through the nav bar, which is disconnected from a user’s profile settings, leading to many users never creating a card.
BELOW IS A QUICK SCREEN RECORDING OVERVIEW OF THE CURRENT HERE PROFILE CARD FEATURE:
HERE PROFILE CARD FEATURE
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
RESEARCH
THROUGH USER SESSION OBSERVATIONS USING FULLSTORY AND INTERVIEWS WITH 40 HERE USERS, THE FOLLOWING DATA WAS COLLECTED:
• 4.86% of 194,934 new web users who signed up for Here between June 5th - July 26th, 2023, created a profile card.
• 22.66% of 9,819 retained web users with at least 7.5 active hours on Here since February 2023 have created a profile card.
• 27.5% of interviewed users believe profile cards are essential for their account.
• 35% of interviewed users update their profile cards frequently (at least 1-2 times a week).
• 92.5% of interviewed users believe profile cards would benefit from more customization options.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
USER PERSONA

GRACE CHEN - BROOKLYN TECHNICAL HIGH SCHOOL 3RD YEAR STUDENT
PAIN POINTS:
• I often disregard profile cards since I have to scroll through a profile to see another user’s cards.
• Creating a profile card is a hassle because of the feature’s location in the lobby.
• Profile customization feels limited since the only current option is to create profile cards.
NEEDS:
• Card incorporation with profile information when looking at another user’s account.
• The profile cards feature should be easily accessible through its lobby location in Here.
• Additional customization options combined with profile cards.
PAIN POINTS:
• I often disregard profile cards since I have to scroll through a profile to see another user’s cards.
• Creating a profile card is a hassle because of the feature’s location in the lobby.
• Profile customization feels limited since the only current option is to create profile cards.
NEEDS:
• Card incorporation with profile information when looking at another user’s account.
• The profile cards feature should be easily accessible through its lobby location in Here.
• Additional customization options combined with profile cards.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
SOLUTION IDEATION
THROUGH QUANTITATIVE AND QUALITATIVE DATA COLLECTION FROM HERE USERS, I BRAINSTORMED SOLUTIONS FOR MY NEW FEATURE PROTOTYPE TO IMPLEMENT TO ENHANCE THE PROFILE CARD CREATION EXPERIENCE AND EXPAND PROFILE CUSTOMIZATION OPTIONS:
1. ADD PROFILE CARD FEATURE TO NEW USER ONBOARDING PROCESS
Since cards are part of one’s digital identity, users will be inclined to create one when signing up, similar to users feeling their account needs a profile picture.
2. COMBINE PROFILE CARDS WITH PROFILE SETTINGS IN THE NAVIGATION BAR
Profile cards should be a part of settings and customization in the navigation bar, which is consistent with where users access settings on the mobile app.
3. ADD PRESET PROFILE CARD TEMPLATES
Since rooms and profile pictures have preset options, users should be able to choose from profile card templates and personalize them to fit their needs.
4. COMBINE PROFILE CARDS WITH A USER’S PROFILE INFORMATION
Cards should be a part of the user information first seen when looking through a profile, since they currently feel detached from a profile’s digital identity.
5. ADD A PROFILE PICTURE CREATION FEATURE WITHIN HERE
Users should have the option to upload their profile picture or create a custom one using the same customization options offered for profile cards.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
USER FLOW
USING MIRO, I CREATED A USER FLOW TO GUIDE ME ON THE PAGES AND INTERACTIONS TO FOCUS ON WHEN CREATING THE NEW FEATURE PROTOTYPE IN FIGMA. THE FEATURES COVERED IN THE USER FLOW ARE ESSENTIAL FOR USERS WHEN USING HERE:

⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
USER TESTING
20 HERE USERS WERE OBSERVED USING THE DRAFT-PHASE PROTOTYPE AND THEN INSTRUCTED THROUGH ANOTHER QUESTIONNAIRE:
• For the relation between profile cards and user information, my prototype received an average rating of 8.1/10 versus a 5.2/10 for Here’s current state.
• For the emphasis placed on customizing your Here profile, my prototype received an average rating of 8.6/10 versus a 4.3/10 for Here’s current state.
• 100% of testers preferred the option to create their own profile picture in my prototype over the current profile picture selection state in Here.
• 100% of testers preferred the profile card user experience in my prototype over the current profile card experience in Here.
KEY TAKEAWAYS FROM USERS TO WORK ON FOR MY FINALIZED PROTOTYPE:
• Showcase the profile card templates separate from the onboarding process and in the lobby instead to avoid overwhelmingness.
• Add an avatar-building icon in the profile picture creation toolbar so users can also create a character by customizing the mouth, eyes, etc.
• Each profile card should allow users to change the displayed name and bio so users can take on different personas when switching active cards.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FINAL SCREENS
BELOW ARE THE FINAL SCREEN MOCKUPS FROM THE MOST IMPORTANT PAGES IN THE FINALIZED PROTOTYPE:

⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FINAL SOLUTIONS
AFTER FINALIZING THE INTERFACE SCREENS, I BEGAN PROTOTYPING THE FUNCTIONS OF THE PROTOTYPE TO CREATE ONE OVERALL, COHESIVE EXPERIENCE THAT ENTIRELY COVERS WHAT MY NEW ADDITIONS TO PROFILE PICTURES AND CARDS PROVIDE TO USERS. THE FINALIZED PROTOTYPE CONSISTS OF THREE CORE SOLUTIONS, ALL RELATING TO EACH OTHER IN SOME WAY WITHIN HERE’S FEATURES:
1. PROFILE PICTURE AND CARD BUILDER INTEGRATED INTO ONBOARDING
When signing up, users will first have the option to create their own profile picture with GIFs, images, text, and a background color. After setting a profile picture, users can customize their first profile card by adding GIFs, images, text, pronouns, mood, and other features.
When signing up, users will first have the option to create their own profile picture with GIFs, images, text, and a background color. After setting a profile picture, users can customize their first profile card by adding GIFs, images, text, pronouns, mood, and other features.

2. USER INFORMATION COMBINED WITH CREATED PROFILE CARDS
To better incorporate profile cards with a user’s account, a user’s name, bio, pronouns, and username are all displayed on profile cards. For the info on each card, users can set different names, bios, pronouns, and moods to take on different personas when switching active cards.
To better incorporate profile cards with a user’s account, a user’s name, bio, pronouns, and username are all displayed on profile cards. For the info on each card, users can set different names, bios, pronouns, and moods to take on different personas when switching active cards.
3. PROFILE CARD TEMPLATES FOR EASIER CUSTOMIZATION
Users can click the “Inspire Me” button when creating a profile card to look through card template options and develop ideas on how to design their card. Users can keep a selected template as it is for their card or edit it by rearranging the layout and colors or adding additional components.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
WORKING PROTOTYPE
TOUCH ANYWHERE ON THE SCREEN TO SEE HINTS THAT DIRECT YOU TO WHERE TO CLICK TO PROCEED WITH THE FIGMA WEB PROTOTYPE FEATURES. USE ON DESKTOP FOR OPTIMAL EXPERIENCE.
The prototype covers the onboarding process when first signing up, which includes how a new user would create a custom avatar and profile card. Creating a profile picture or profile card using the lobby navigation bar is also incorporated into the prototype.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
CLOSING
THROUGH HANDS-ON EXPERIENCE CONDUCTING USER RESEARCH AND INTERVIEWS, I LEARNED HOW TO IMPLEMENT MY DATA-BACKED FINDINGS INTO A UI/UX PROJECT FOR A NEW FEATURE.
One key aspect of my internship project for Here that I could have approached differently was the finalized prototype for the profile card and picture creation features. My prototype shows my strong understanding of the research and thinking I did during my internship, but I still feel it only covers the groundwork of my ideas. If I revisit this project in the future, I want to incorporate more into what I designed and prototyped in Figma.
Overall, through analyzing user patterns, conducting interviews, and collecting data, I learned how to implement my findings from the user activity tracker FullStory into a deliverable product, which I then presented to the startup’s co-founders and product designers. I had a great experience working for Here during the summer of 2023, as I gained in-depth insight into the product development process. By the end of my internship, I see myself as a more well-rounded designer with experience in all aspects of the product development stage. I’m grateful for this opportunity and the guidance my supervisor, Alex Capria, provided me throughout the summer.