
- MARCH 2023 TO MAY 2023 -
TASKAID
TASKAID IS AN AUGMENTED REALITY APPLICATION DESIGNED FOR STUDENTS TO TRACK TASKS AND STAY ON TOP OF SCHOOLWORK.
I created TaskAid for my Critical Experiences final project during the spring semester of my first year at NYU, focusing specifically on getting in-depth experience with UX design for augmented reality. I designed the overall branding and design system of TaskAid while researching to create the application’s UI and a functional prototype. TaskAid serves as a resolution for students struggling to keep up with schoolwork and manage their time wisely to stay prepared for assignments.
TOOLS USED
Adobe Illustrator
Miro
Figma
Adobe Illustrator
Miro
Figma
CATEGORY
Product Design Case Study
Product Design Case Study
DELIVERABLES
UX Research
Figma AR Prototype
Design System
UX Research
Figma AR Prototype
Design System
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
THE PROBLEM
MOBILE AND WEB-BASED TASK MANAGEMENT APPLICATIONS ARE OFTEN INEFFECTIVE AND DISORGANIZED...
Many task-management applications offer users limited engagement through their static features, leading to a lack of motivation among users. Complex interfaces also make it difficult for users to navigate and utilize all available features effectively. As a result, there is an overall reluctance among students to consistently use such applications daily.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
RESEARCH
IN A PRELIMINARY QUESTIONNAIRE OF 20 COLLEGE STUDENTS, THE FOLLOWING DATA WERE COLLECTED:
• Five commonly used task management apps among the students received an average rating of 3.8/10.
• Students use task management applications when working an average of 2.85/10 times.
• Students stop using task management software within 5.9 times after the first use on average.
• 95% believe most task managers don’t offer enough features for their users.
• 75% believe augmented reality would enhance studying despite only 40% having experience with the tech.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
USER PERSONA

JONATHAN YE - 19-YEAR-OLD BIOLOGY & DATA SCIENCE UC BERKELEY UNDERGRADUATE
PAIN POINTS:
• I don’t use task management apps since they don’t offer enough to organize my workflow.
• Task managers don’t motivate me and instead make me dread assignments even more.
• Rather than using a task management app, I can always rely on my school’s assignment portal.
NEEDS:
• More tailored features that better help out with studying and completing assignments.
• Motivation to feel satisfied and accomplished after completing an assignment.
• Ability to easily incorporate a school’s assignment portal with the task tracking app.
PAIN POINTS:
• I don’t use task management apps since they don’t offer enough to organize my workflow.
• Task managers don’t motivate me and instead make me dread assignments even more.
• Rather than using a task management app, I can always rely on my school’s assignment portal.
NEEDS:
• More tailored features that better help out with studying and completing assignments.
• Motivation to feel satisfied and accomplished after completing an assignment.
• Ability to easily incorporate a school’s assignment portal with the task tracking app.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
SOLUTION IDEATION
THROUGH QUANTITATIVE AND QUALITATIVE DATA COLLECTION FROM COLLEGE STUDENTS, I BRAINSTORMED SOLUTIONS TASKAID NEEDED TO INCORPORATE TO PROVIDE USERS WITH AN OPTIMAL EXPERIENCE FOR MANAGING TASKS:
1. ENHANCED VISUALIZATION
Through AR, users will be provided a visual, interactive representation of tasks in their physical environment, making it easier to prioritize and understand the importance of each task.
2. AR STUDY GUIDES
AR study guides can overlay additional information, explanations, or practice quizzes onto textbooks and lecture notes, enhancing a user's learning environment.
3. INTEGRATION WITH ACADEMIC PLATFORMS
Including academic platforms in TaskAid to import deadlines and assignment details will ensure accuracy by reducing manual input.
4. COLLABORATIVE FEATURES
TaskAid should feature collaborative task management for group projects and discussions, fostering teamwork while reducing communication gaps.
5. GOAL SETTING AND PROGRESS TRACKING
Incorporating AR interfaces that allow users to set academic goals and track their progress will allow them to visualize their achievements, providing motivation.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
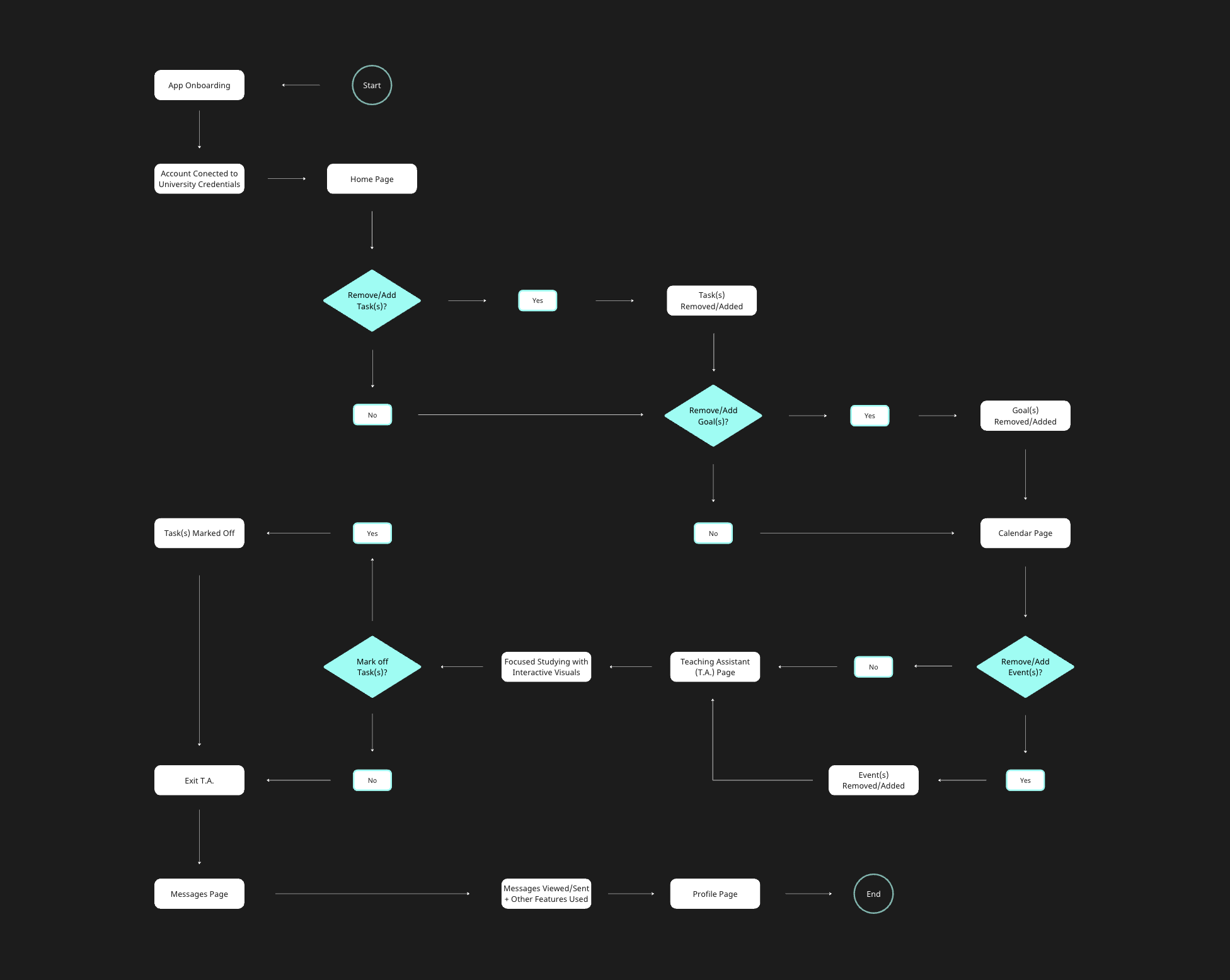
USER FLOW
USING MIRO, I CREATED A USER FLOW TO GUIDE ME ON THE PAGES AND INTERACTIONS TO FOCUS ON WHEN CREATING THE TASKAID PROTOTYPE IN FIGMA. THE FEATURES COVERED IN THE USER FLOW ARE ESSENTIAL FOR USERS WHEN USING THE APPLICATION:

⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
USER TESTING
20 COLLEGE STUDENTS WERE OBSERVED USING THE INITIAL APPLICATION PROTOTYPE AND THEN INSTRUCTED THROUGH ANOTHER QUESTIONNAIRE:
• For effectiveness in keeping users engaged with studying, TaskAid received an average rating of 8.4/10.
• For usefulness and its interactive features offered, TaskAid received an average rating of 8.6/10.
• 90% of testers believe augmented reality enhances the benefits and features TaskAid offers.
• 100% of testers preferred TaskAid over other task management apps they’ve used before.
KEY TAKEAWAYS TO WORK ON FOR MY FINALIZED PROTOTYPE:
• When users are working, study mode should restrict access to the rest of the app’s features to keep them engaged with their work.
• Incorporate a calendar page connected with Google Calendar so users can keep track of events they may have upcoming.
• Improve the visibility of colors across the application to account for potential accessibility issues among users.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FINAL SCREENS
BELOW ARE THE FINAL SCREEN MOCKUPS FROM THE MOST IMPORTANT PAGES IN THE FINALIZED PROTOTYPE:

⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FINAL SOLUTIONS
AFTER FINALIZING THE INTERFACE SCREENS, I BEGAN PROTOTYPING THE FUNCTIONS OF THE AR APPLICATION TO CREATE ONE OVERALL, COHESIVE EXPERIENCE THAT ENTIRELY COVERS WHAT TASKAID PROVIDES TO USERS. THE FINALIZED PROTOTYPE CONSISTS OF THREE CORE SOLUTIONS, ALL RELATING TO EACH OTHER IN SOME WAY WITHIN THE APP’S FEATURES:
1. TASK INTEGRATION WITH UNIVERSITY PORTAL AND GOAL TRACKER
When setting up a TaskAid account, users can connect to their university email, automatically integrating their class tasks onto the home page. The home page also displays goals the user has set for themself so they can keep track of their progress. Users can mark off goals and tasks or add more goals through voice interaction.
When setting up a TaskAid account, users can connect to their university email, automatically integrating their class tasks onto the home page. The home page also displays goals the user has set for themself so they can keep track of their progress. Users can mark off goals and tasks or add more goals through voice interaction.
2. PHYSICAL ENVIRONMENT ANALYZER AND TO-DO DISPLAY
The T.A. or focused study mode page analyzes the user’s environment and adds the tasks they’re working on to the to-do list. The page displays additional information on textbooks and notes, such as quizzes, definitions, or practice problems. TaskAid also locks down other application features so the user is not distracted when working.
The T.A. or focused study mode page analyzes the user’s environment and adds the tasks they’re working on to the to-do list. The page displays additional information on textbooks and notes, such as quizzes, definitions, or practice problems. TaskAid also locks down other application features so the user is not distracted when working.
3. EASY AND EFFICIENT COMMUNICATION WITH OTHER STUDENTS
The messages page of TaskAid integrates the user’s university email-connected Slack account for users to view groups and individual messages. Users can also voice-call others, send messages, create new groups, or share resources with students. The share feature of the page scans notes and allows users to send a PDF of the document through the Slack-connected page.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
WORKING PROTOTYPE
TOUCH ANYWHERE ON THE PROTOTYPE TO SEE HINTS THAT DIRECT YOU TO WHERE TO CLICK TO PROCEED WITH THE FIGMA APP FEATURES. USE ON DESKTOP FOR OPTIMAL EXPERIENCE.
For the sake of the prototype, despite the application being voice-controlled on smart glasses, the features are clickable, while some of them automatically occur. The prototype covers the onboarding process and the five pages: home, calendar, messages, T.A., and profile.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
DESIGN-SYSTEM
THE DESIGN SYSTEM FOR TASKAID FEATURES OVERALL BRANDING AS WELL AS COMPONENTS:


⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
CLOSING
TASKAID’S IDEATION AND PROTOTYPING PHASE GAVE ME A BETTER UNDERSTANDING OF AUGMENTED REALITY AND PRODUCT DESIGN’S IMPORTANCE IN THE TECHNOLOGY.
One aspect of the project I should have done differently is how comprehensively I researched augmented reality UX design. Despite finding a variety of visuals from industry-level UX designers on how they imagine applications will look in the future for AR, I was reluctant to rely on written research. I also should have explored more about UX design for smart glasses rather than just augmented reality as a whole, as many of my searches were too vague.
Overall, I worked on an application that many students and I would find helpful because it can help guide our thinking and attention level when working on assignments. I applied newly acquired knowledge from my Critical Experiences class and also outside research to work on a full-fledged project in a field I am very passionate about. I hope to use the skills and thoughts I gained from this project for other opportunities, as focusing on UX for augmented reality seems more and more of a possibility for almost all designers. One future step to expand this project would be to create a 3-D, 360-degree UX design with this app rather than a flat, 2-D prototype.